AstroとVercelでブログを始めました
概要
当ブログはAstroで作成した静的サイトをVercelにデプロイしています。
利用したライブラリ、サービス
- Astro
- Vercel
- React
- shadcn/ui
- tailwind
- Xserver (ドメイン取得)
Astro
Astroプロジェクトの作成
公式のセットアップ方法で作成しました。(Astro)
pnpm create astro@latest
ブログテンプレートを用いて作成しています。
shadcn/ui
ブログのUIを作成するためにshadcn/uiを活用してボタンやハンバーガーメニュー等をAstro Islandsで実装しています。
shadcn/uiとtailwindのインストール
shadcn/uiをインストールする際にshadcn/uiで利用されているtailwindもインストールします。
こちらも公式のセットアップ方法で作成しました。(shadcn/ui)
shadcn/uiの利用例
- ボタンコンポーネントの作成
pnpm dlx shadcn-ui@latest add button
- Astroファイル内でのボタンコンポーネントの利用
import { Button } from "@/components/ui/button";
...
<Button client:load>Button</Button>
Vercelにデプロイ
今回はGithubのリポジトリを利用しデプロイを行っています。
- Githubリポジトリの作成
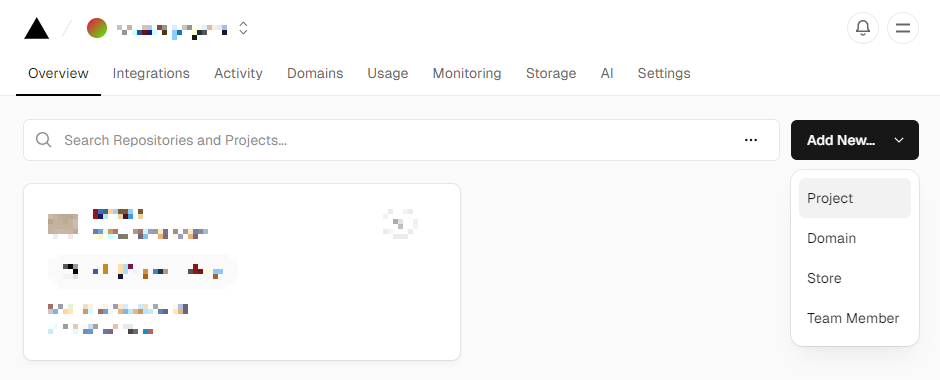
- Vercelプロジェクト作成

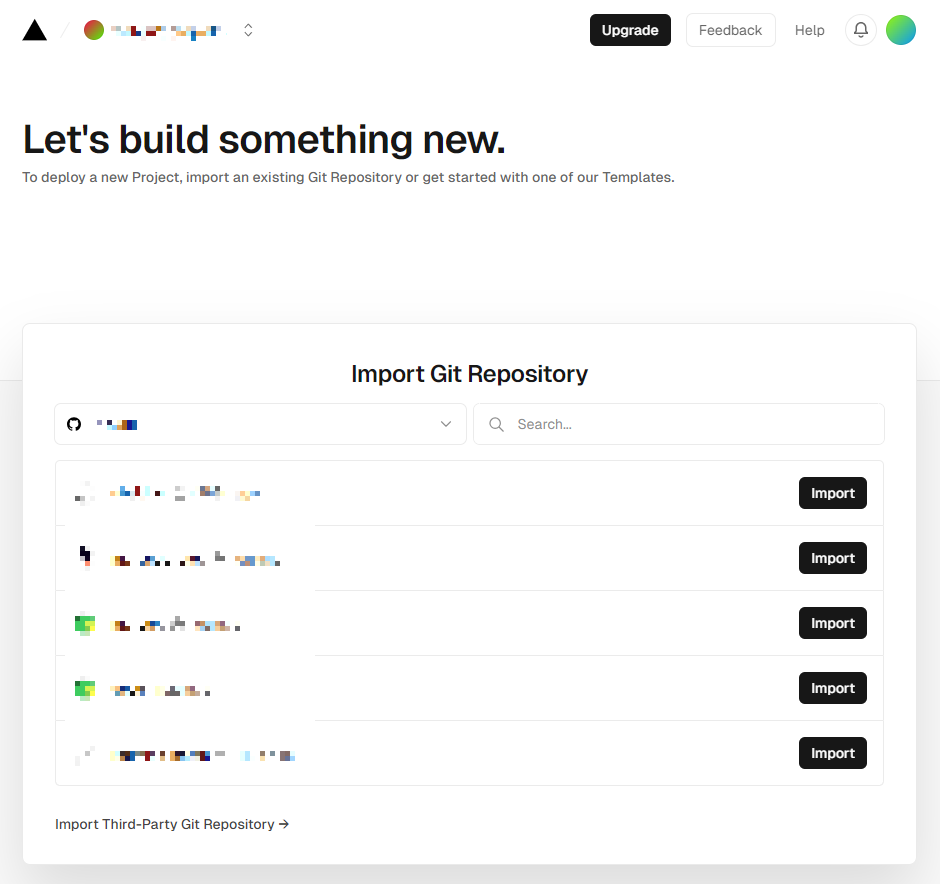
- リポジトリを選択

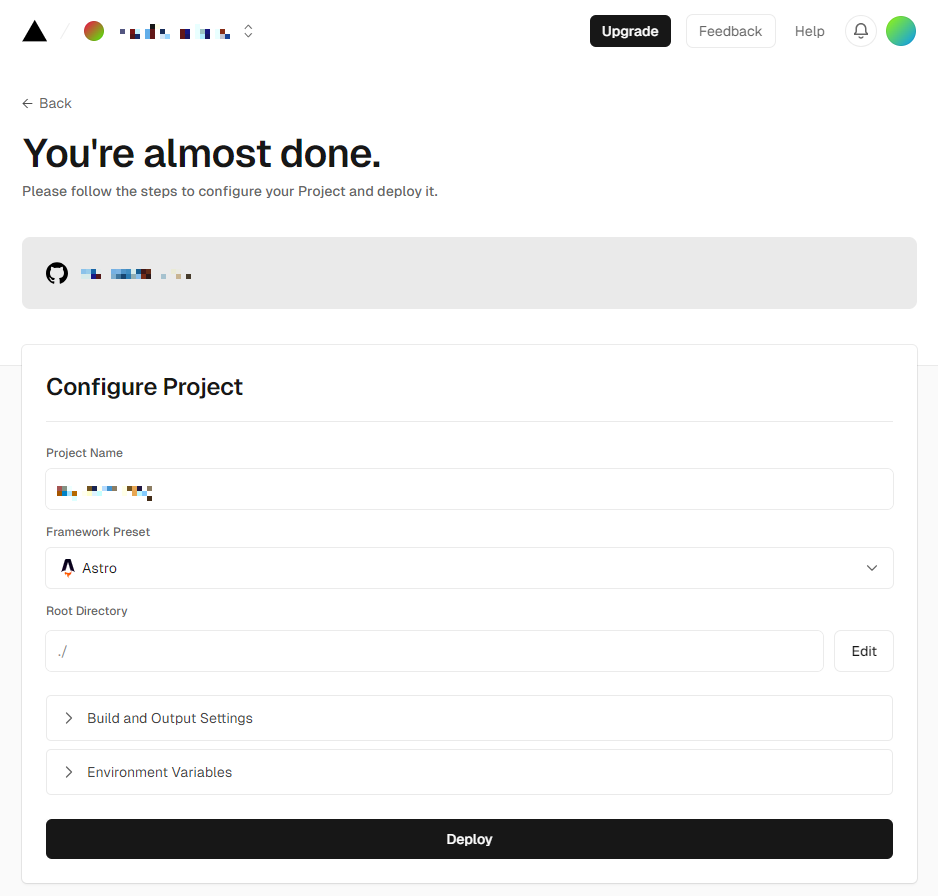
- デプロイ

- デプロイ完了

ドメイン設定
- Xserverでドメイン取得
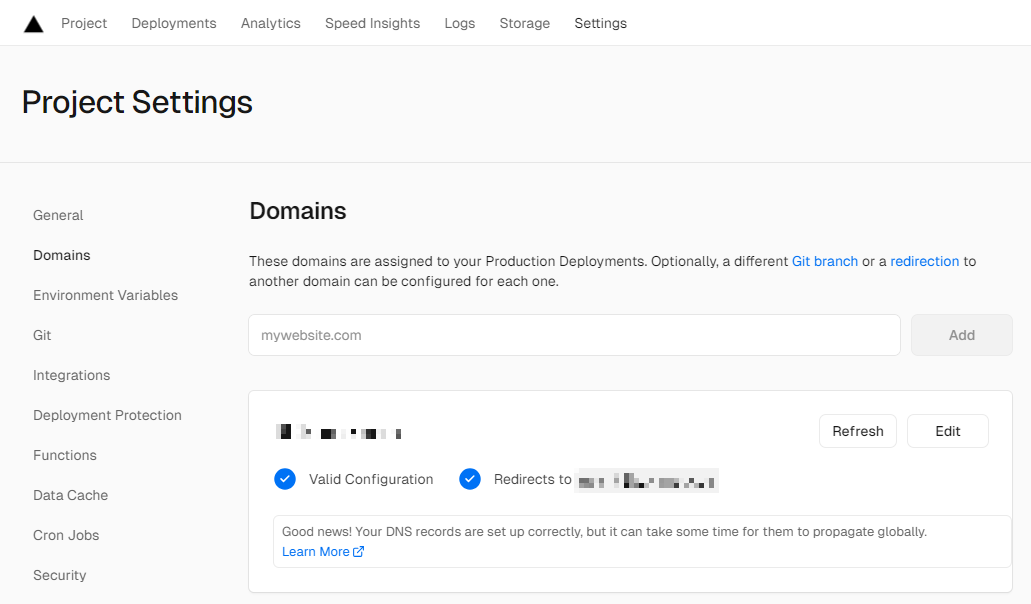
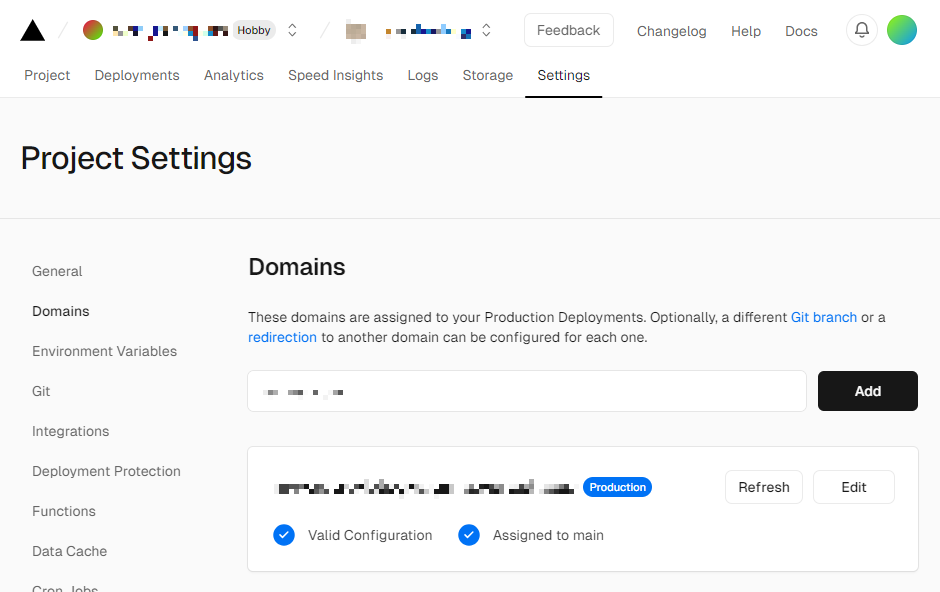
- Vercelのプロジェクトにドメイン設定

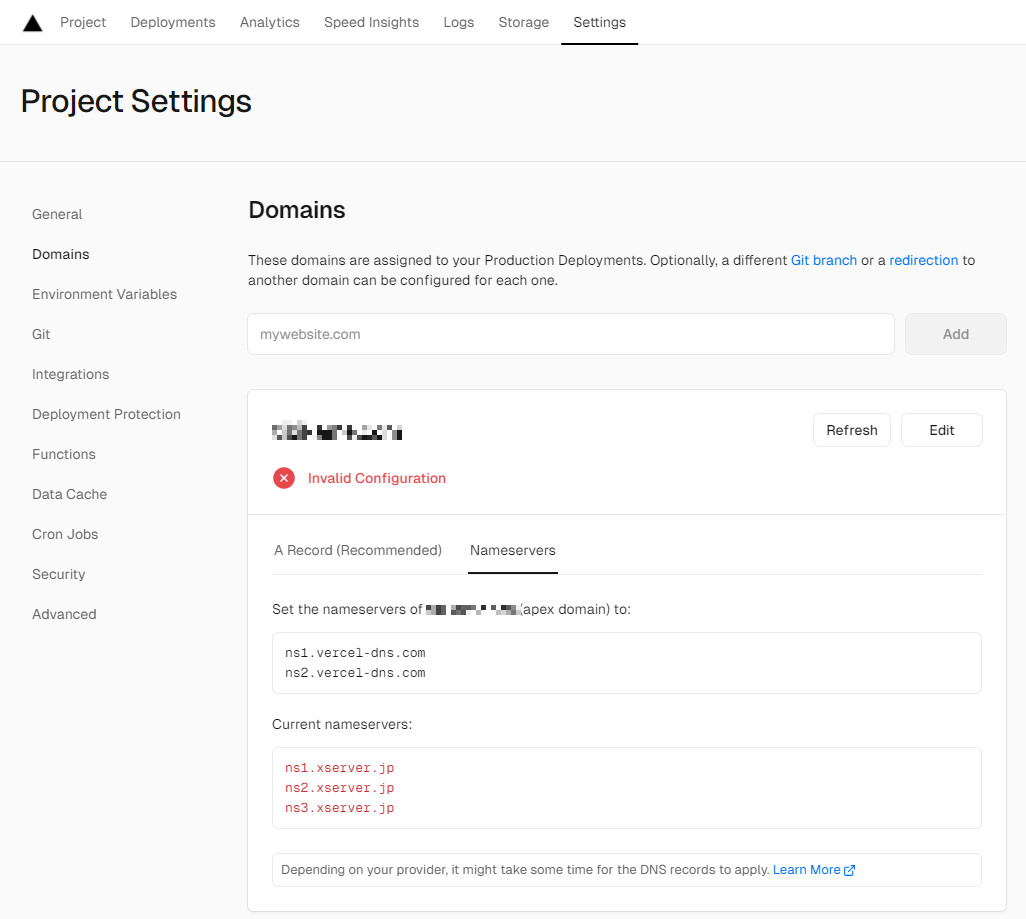
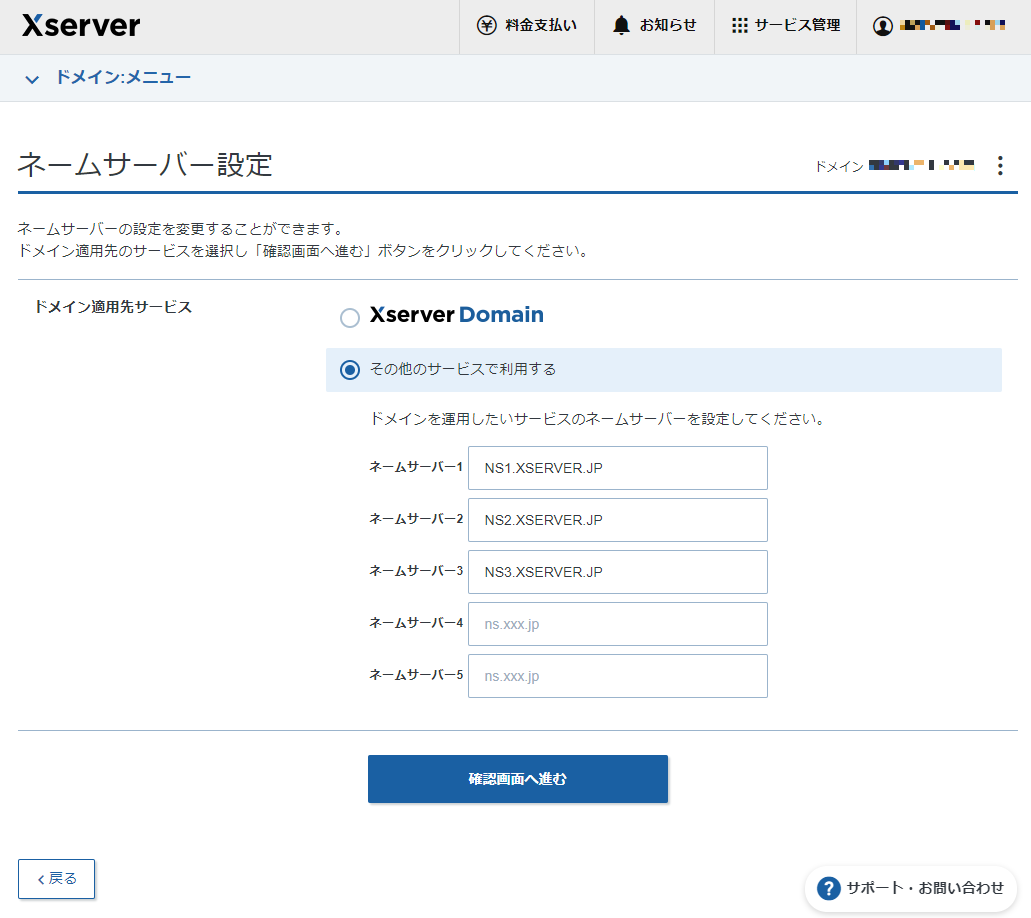
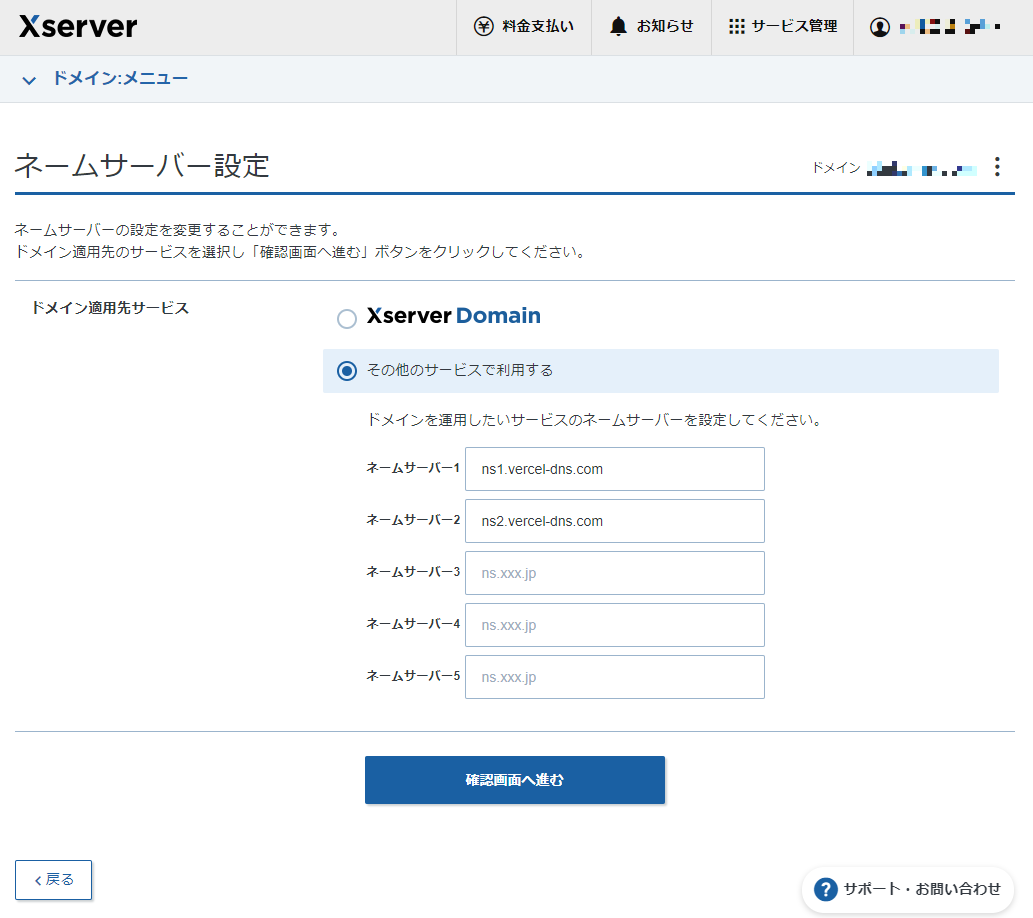
- Xserverでのネームサーバーの設定



- 正しく設定されていればValid Cofigurationになる